an TEA themed ecommerce responsive website design (in progress)
| Client | the TeaCloud owner |
|---|---|
| Challenge | As the business grows, the owner wants a shift from relying on Etsy to run the store to deploy her own website. The new website should be easy to use and navigate. |
| My Role | Worked with owner, Competitve Analysis, User Flow Design, Visual Design, UX/UI Design |
| Design Tools | Adobe XD, Figma, Adobe Photoshop, Adobe Illustrator |
The owner of theTeaCloud started her tea business about two years ago. Currently, she is running her tea business on Etsy only, which allows her to open up the market and build her brand as a startup. But as the business grows fast, she explores other possibilities to expand her trade to the next level. She is looking at moving the online store from Etsy to her website. Being a fan of modern minimalism, she wants the website to be easy for customers to navigate and use. An app is not what she needs at the moment, so the website has to be responsive. As the business grows, the owner wants a shift from relying on Etsy to run the store to deploy her website. The new website should be easy to use and navigate.
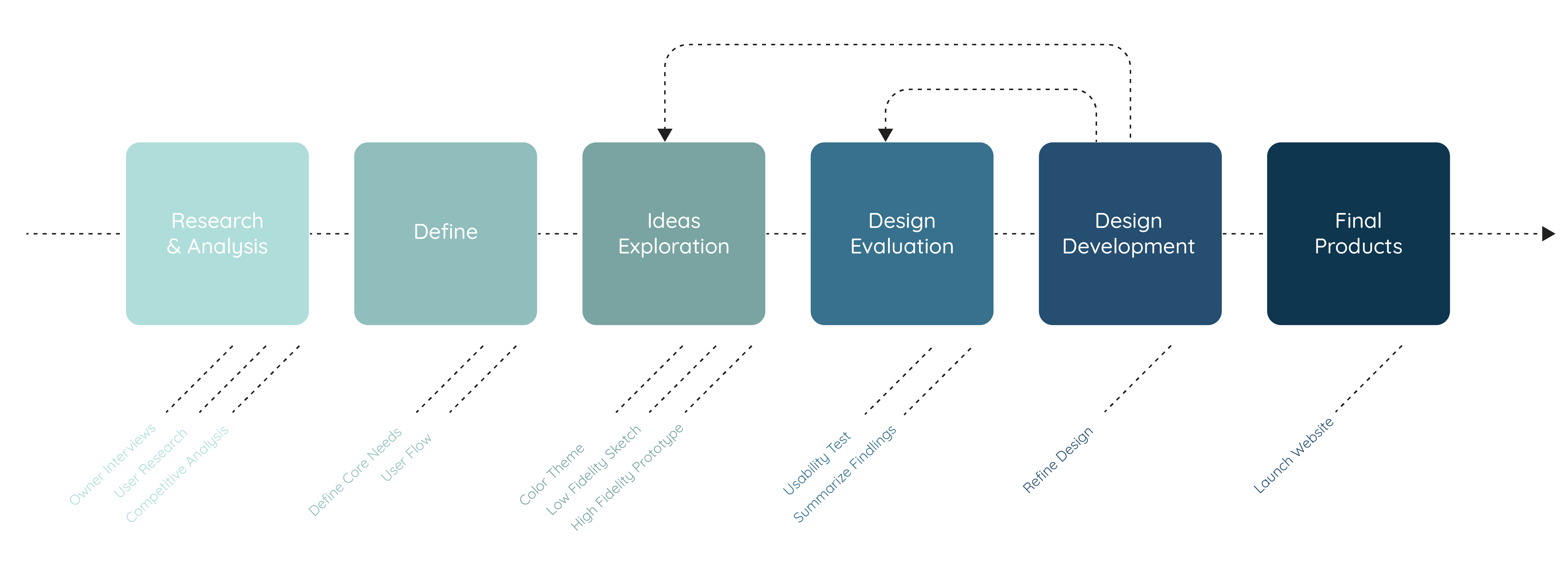
In this project, I followed User Centered Design process to guide the design. First, starting from research and analysis to get to know the users’ preferences. Brainstormed to sketch low-fidelity ideas. Also closely talking with the owner to get her feedbacks. Then I am planning on running a useability test to evaluate the design and come back for iteration.
This project is still in progress...

After I accepted the request, I interviewed the owner several times regarding her current business situation. I summarized her daily routine as below:

Check for new placed orders

Send orders to her partners in China for production and packaging

Ship out packages and notify buyers shipping information

Reply inquires and questions

Listing new items

Update existing lists

Miscellaneous things like tracking delayed pacakages, confirming lost or damaged items.
I also discussed concerns with the owner in our conversations. Then I did research and found out some disadvantages of running a business on Etsy:

Too many business competitors. Buyers can get easily distracted by looking at recommendations and ads. The recommendation section on the product page can lead customers to other stores easily.

Websites are using similar templates. The owner doesn’t have enough flexibilities to customize their websites.

Extra fees. Listings, Ads, and management fees are charged.

Etsy has strict policies on how the owner can run their business and what items they can sell on Etsy. Sale events also can’t be customized.

From customers standpoint, reviews are grouped together. It is hard to filter for reviews on a specific item.
Then I did a competitive analysis on some successful eCommerce websites, from large-scale retailers to small-medium scale businesses. Examples include:
I also interviewed 4 experienced eCommerce customers about their shopping behaviors, their likes, and dislikes.
I learned that:
"I hate when I click 'go back' button, it goes back directly to the front page but not the previous page I visited"
"Some functions are not avialble on their mobile end. For example, customers' reviews, only shows on the desktop which is annoying since sometimes I don't have a laptop with me but I am in a hurry for a purchase."
"I like comparing similar stuff before purchasing"
"I like websites that have clear categories and filter functions. So that I can sort and search."
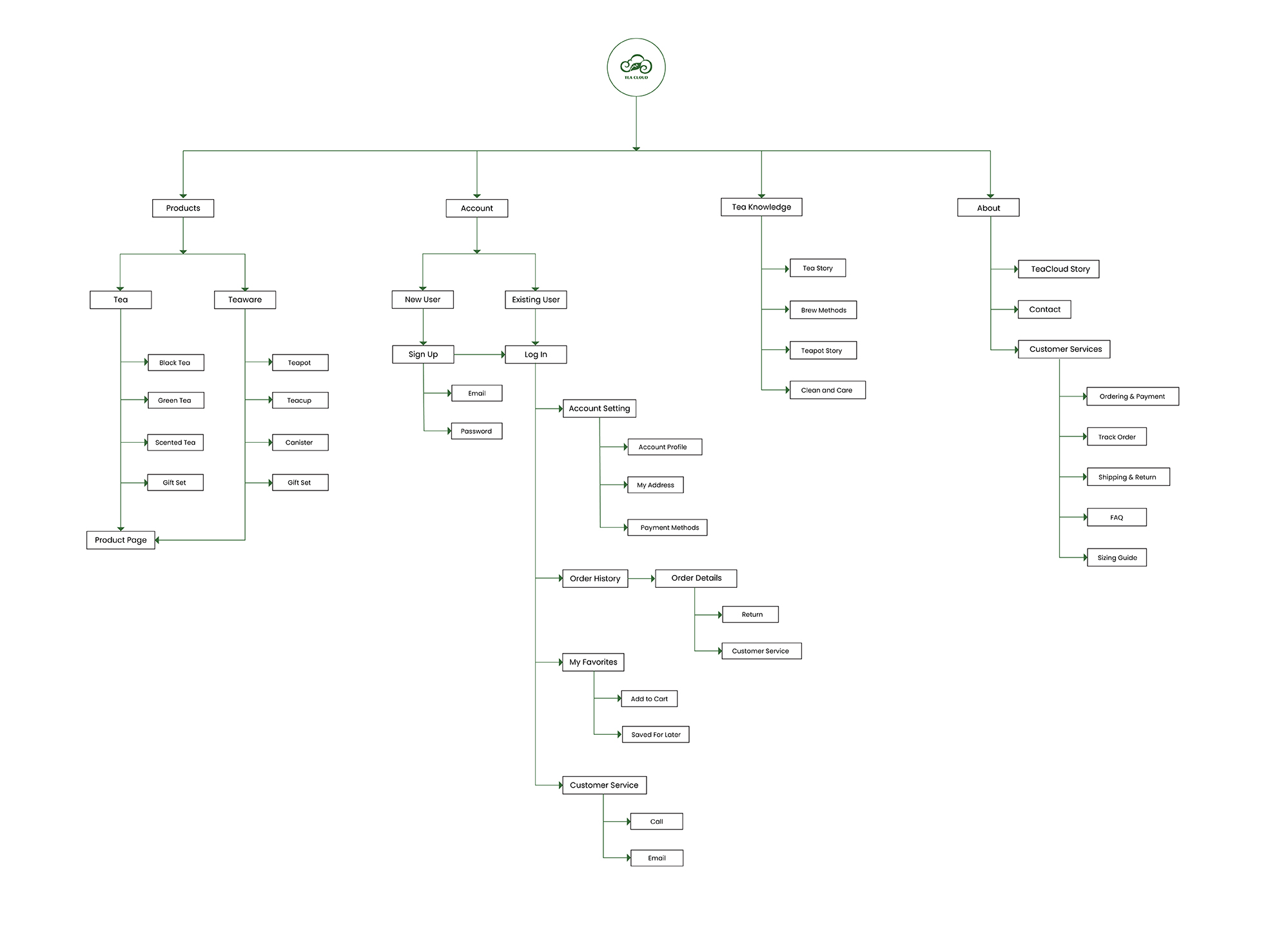
IA was then developed with the owner's help to organize information, structuring websites, and guide the design.



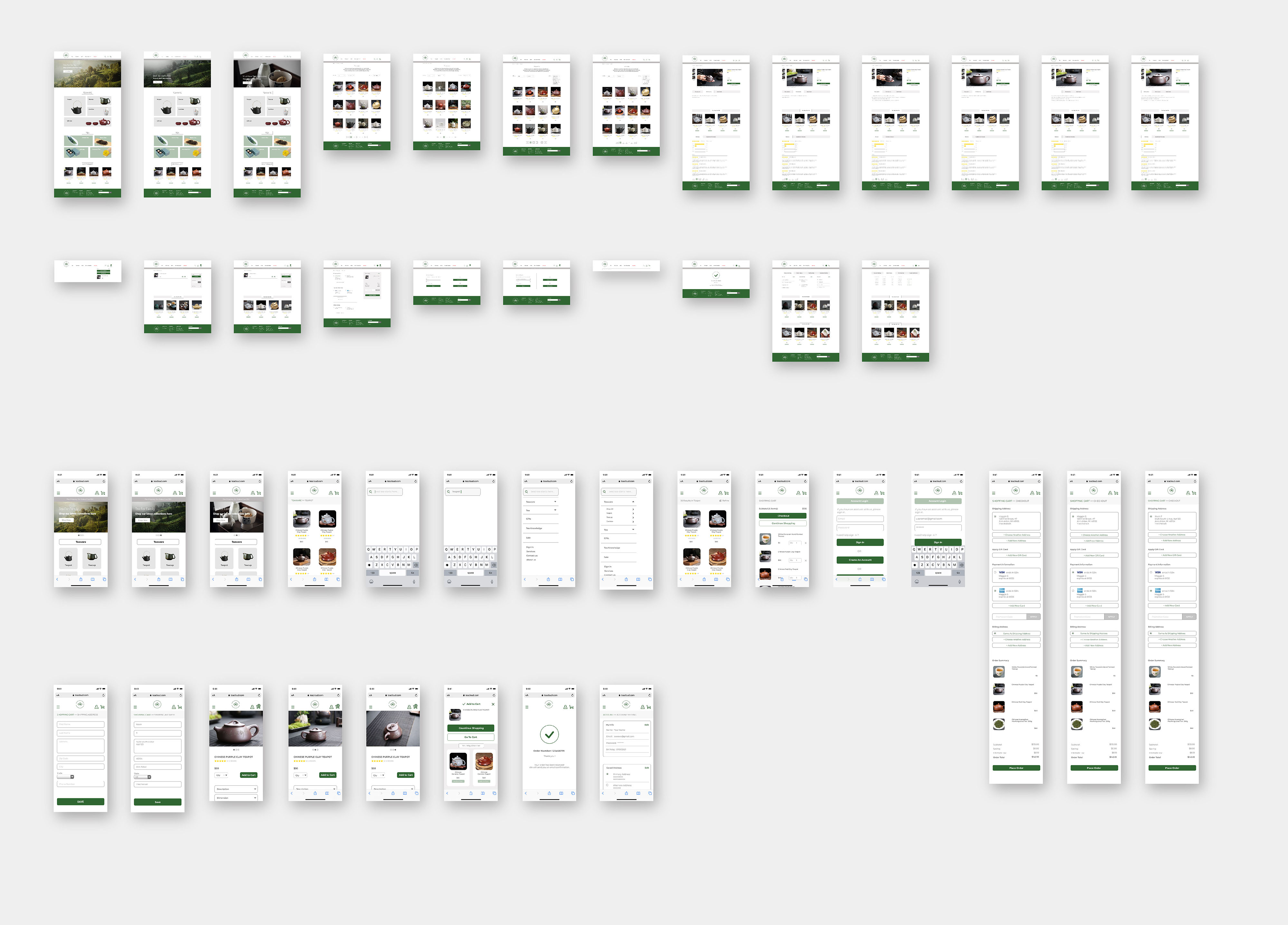
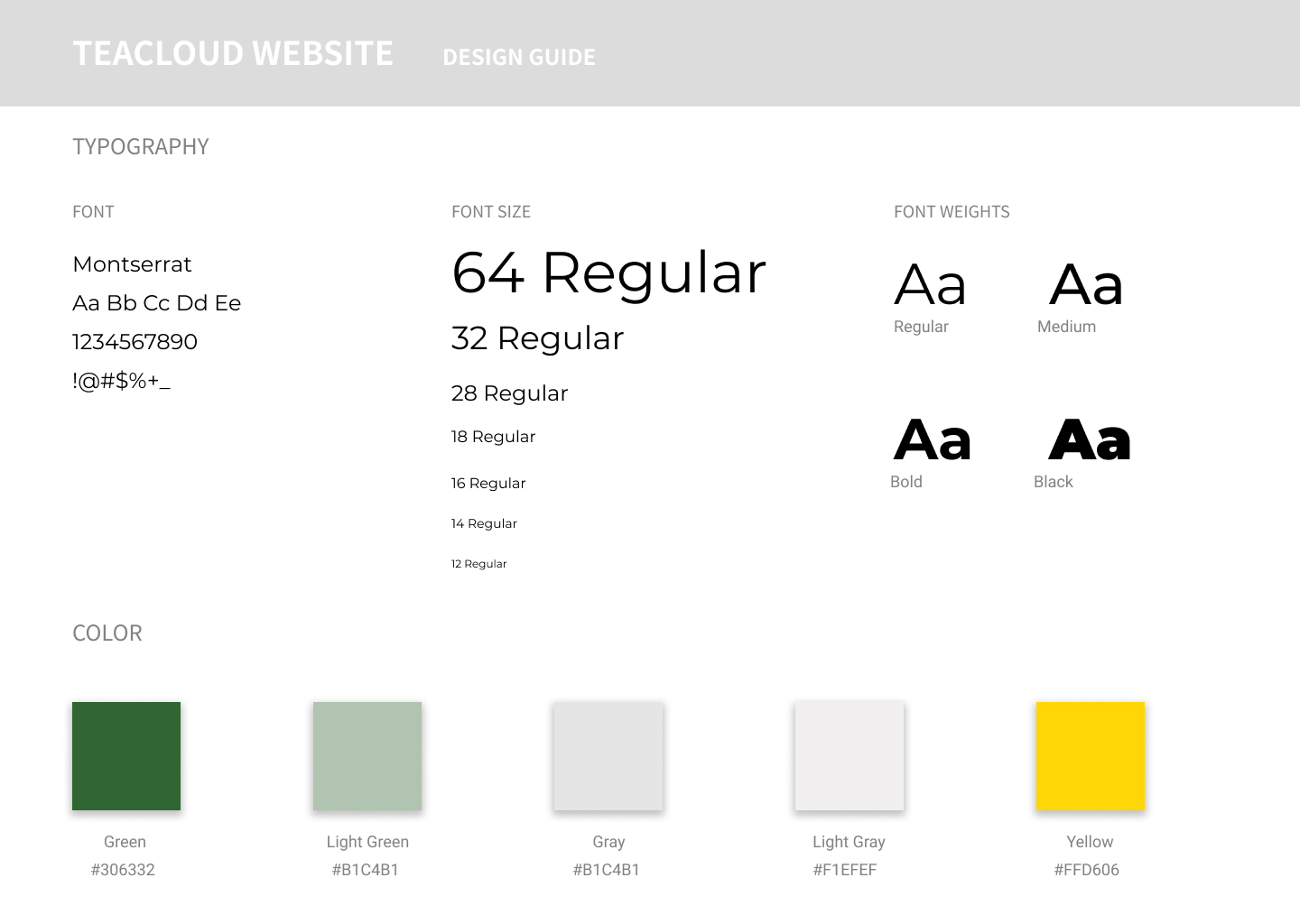
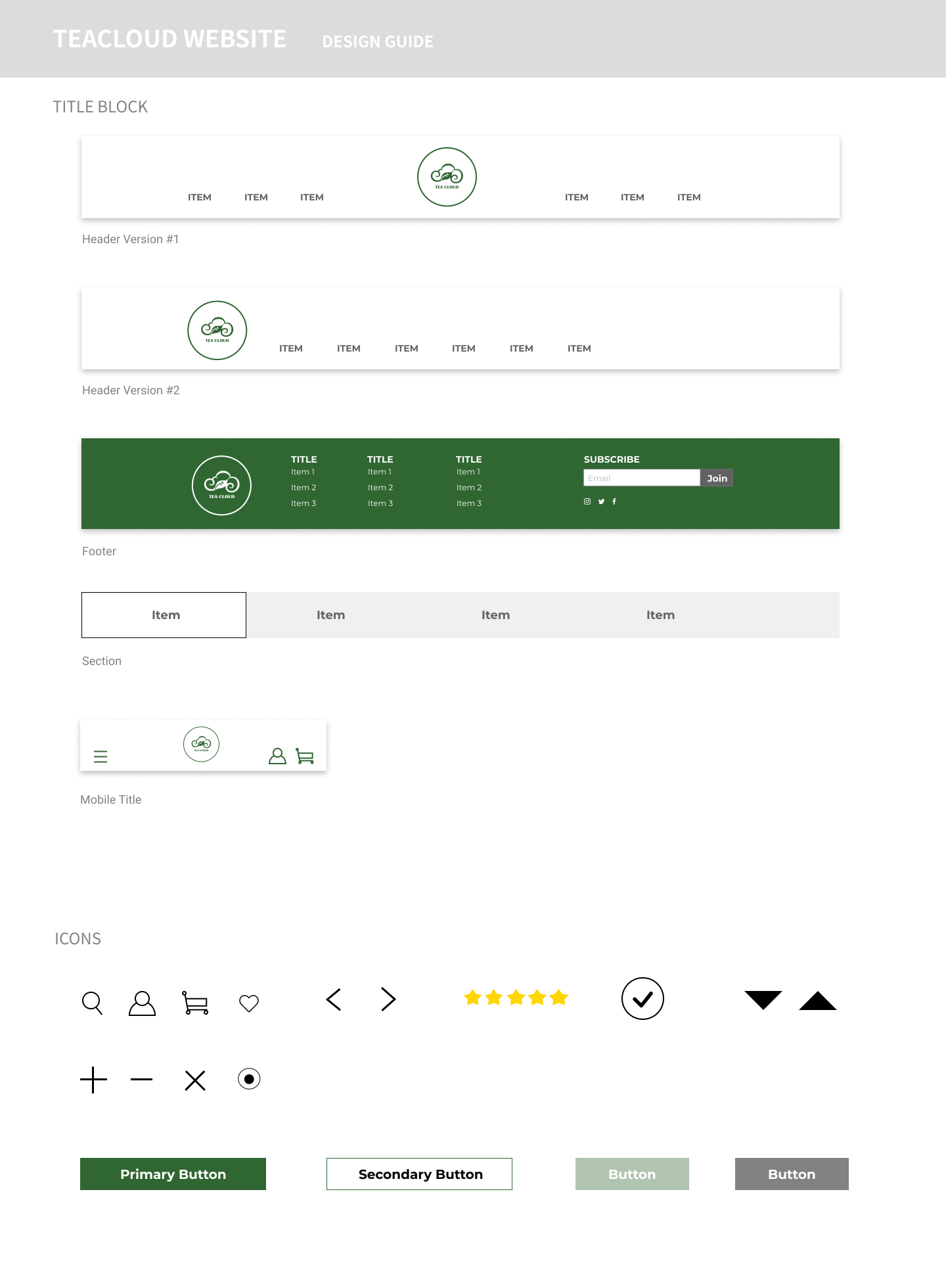
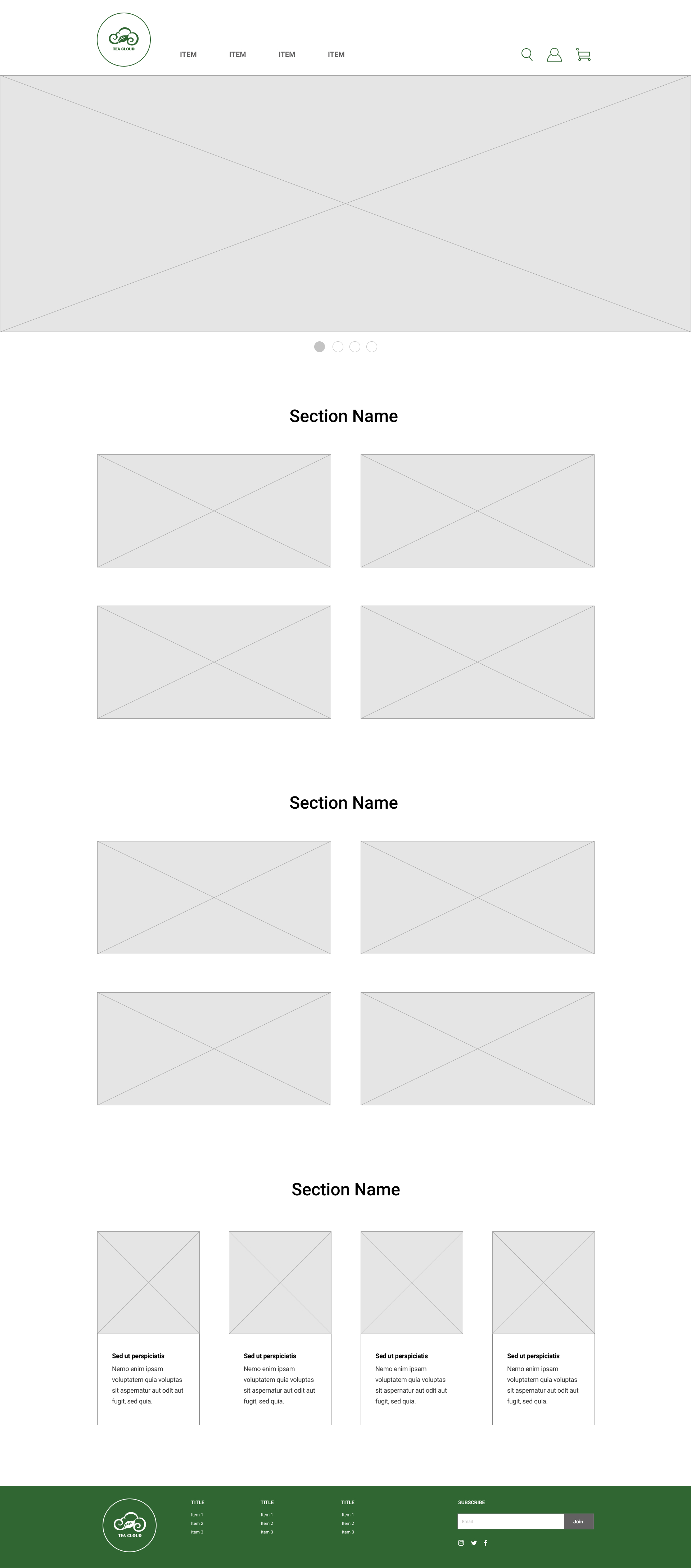
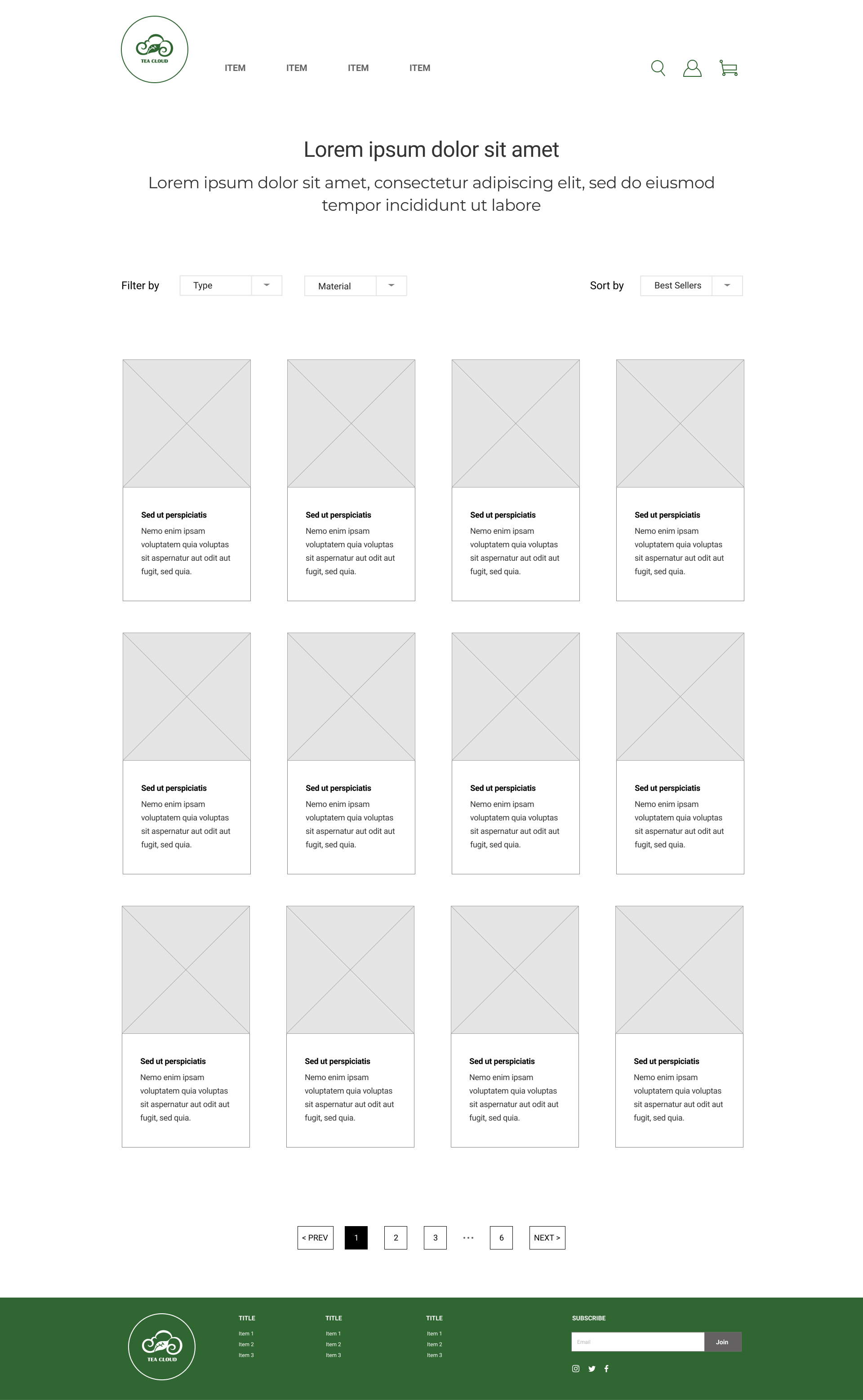
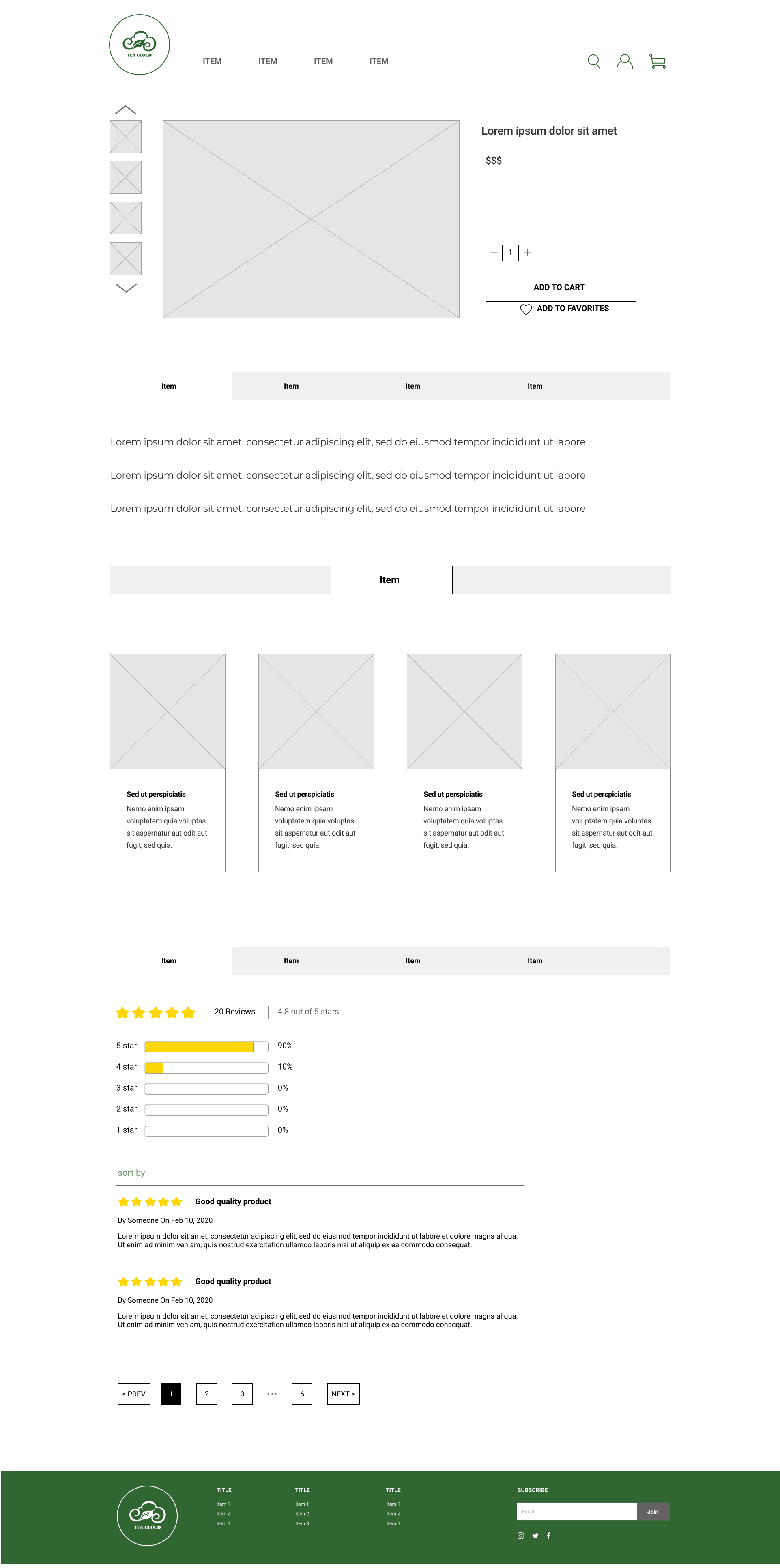
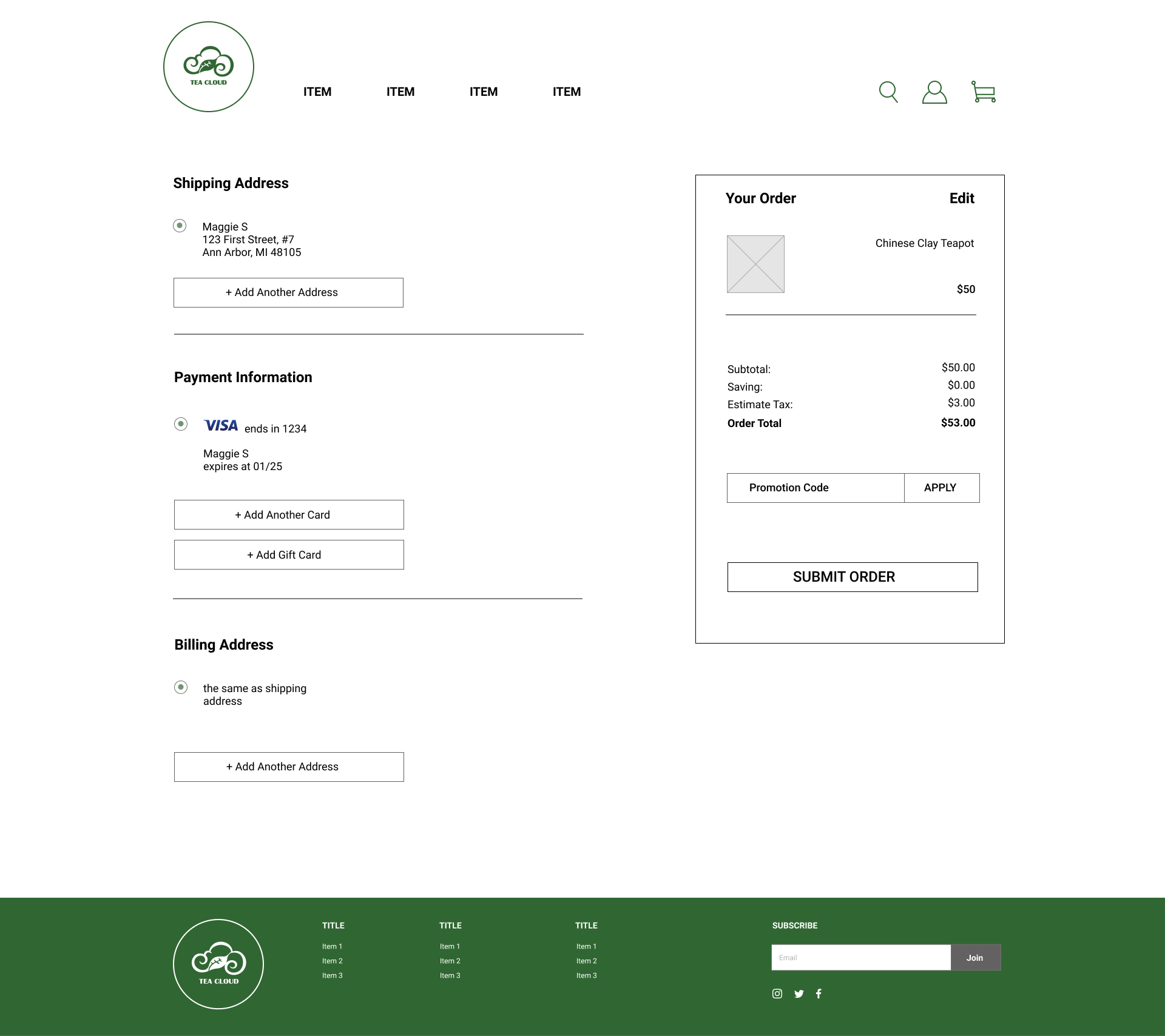
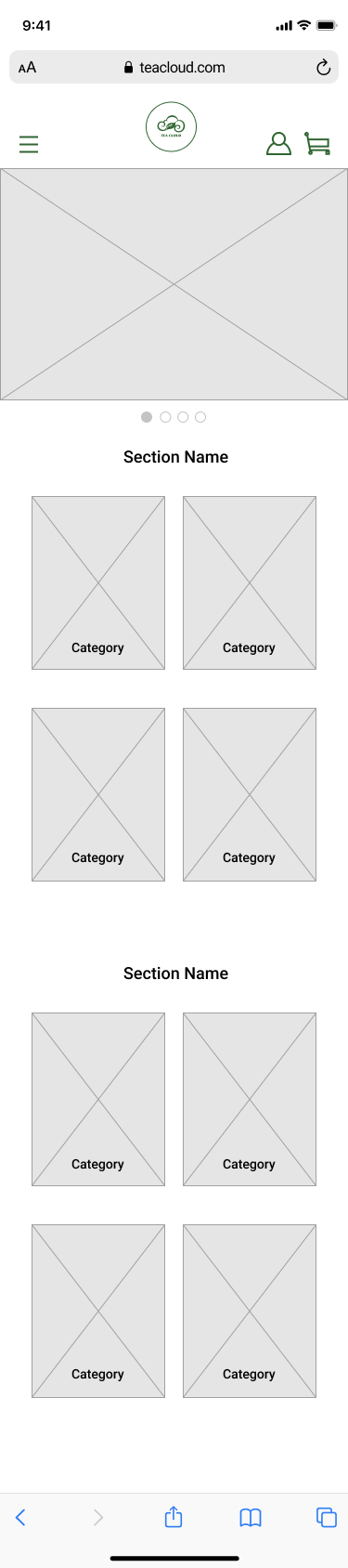
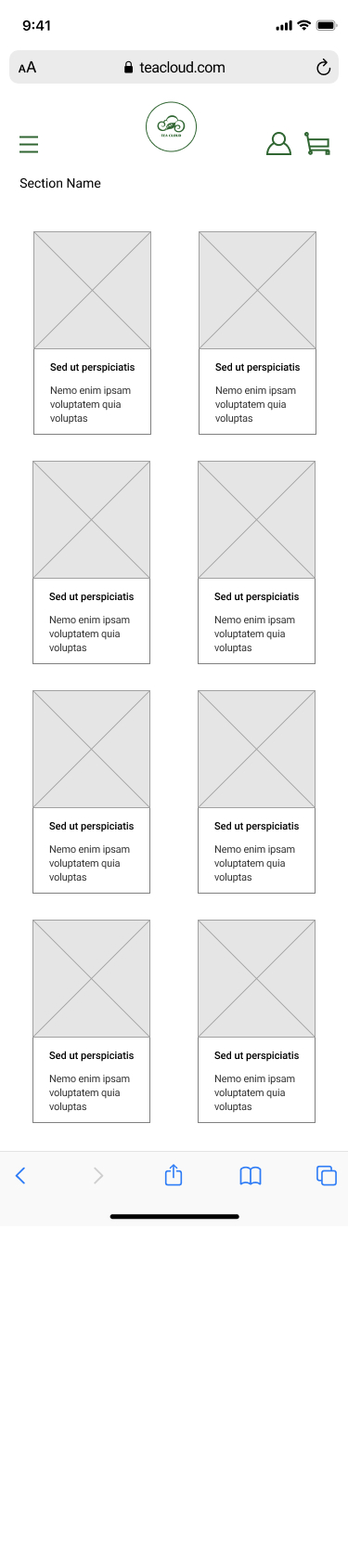
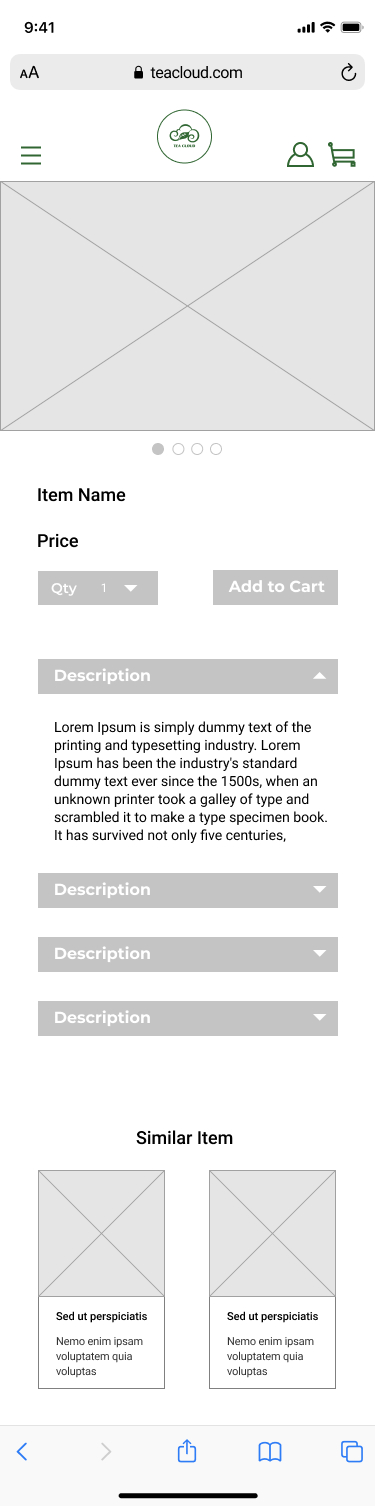
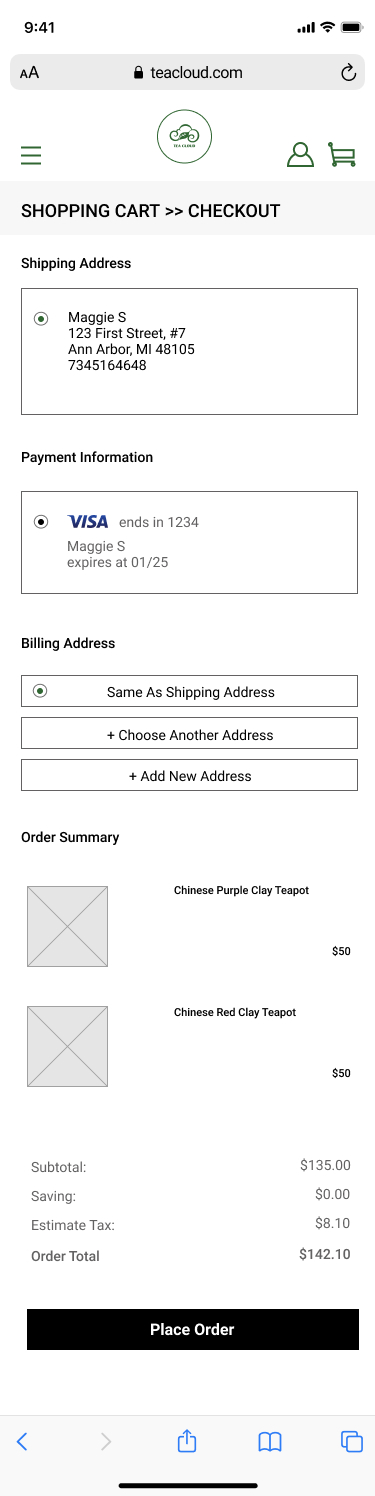
I did a fast mockup of several major screens for both desktop and mobile views to test concepts and flows.









Next, I narrowed down ideas based on the mockup and further upgraded them to Mid-Fidelity Prototypes on several major experiences to get ready for a usability test.